Lately, Google Chrome browser on Android OS has been throwing an error whenever I try to open a new webpage, “site cannot be reached, check your internet connection”.
I solved this problem by going into Settings and turning Data Saver Off.
Lately, Google Chrome browser on Android OS has been throwing an error whenever I try to open a new webpage, “site cannot be reached, check your internet connection”.
I solved this problem by going into Settings and turning Data Saver Off.
Following is a step-by-step guide to creating your own CA (Certificate Authority) — and also self-signed SSL server certificates — with openssl on Linux. Self-signing is the simpler route to take, but making one’s own CA allows the signing of multiple server certificates using the same CA and involves only a few extra steps.
After using openssl to generate the necessary files, you’ll need to integrate them into Apache. This process differs between Linux distros and versions of Apache.
Generate a server key:
openssl genrsa -des3 -out server.key 4096 Then create a certificate signing request with it. This command will prompt for a series of things (country, state or province, etc.). Make sure that “Common Name (eg, YOUR name)” matches the registered fully qualified domain name of your box (or your IP address if you don’t have one). I also suggest not making a challenge password at this point, since it’ll just mean more typing for you. The default values for the questions ([AU], Internet Widgits Pty Ltd, etc.) are stored here: /etc/ssl/openssl.cnf. So if you’ve got a large number of certificate signing requests to process you probably want to carefully edit that file where appropriate. Otherwise, just execute the command below and type what needs to be typed:In this step you’ll take the place of VeriSign, Thawte, etc. You’ll first build the CA key, then build the certificate itself.
The Common Name (CN) of the CA and the Server certificates must NOT match or else a naming collision will occur and you’ll get errors later on. In this step, you’ll provide the CA entries. In a step below, you’ll provide the Server entries. In this example, I just added “CA” to the CA’s CN field, to distinguish it from the Server’s CN field. Use whatever schema you want, just make sure the CA and Server entries are not identical.
CA:
Common Name (CN): www.somesite.edu CA
Organization (O): Somesite
Organizational Unit (OU): Development
Server:
Common Name (CN): www.somesite.edu
Organization (O): Somesite
Organizational Unit (OU): Development
If you don’t have a fully qualified domain name, you should use the IP that you’ll be using to access your SSL site for Common Name (CN). But, again, make sure that something differentiates the entry of the CA’s CN from the Server’s CN.
The command below does a number of things. It takes your signing request (csr) and makes a one-year valid signed server certificate (crt) out of it. In doing so, we need to tell it which Certificate Authority (CA) to use, which CA key to use, and which Server key to sign. We set the serial number to 01, and output the signed key in the file named server.crt. If you do this again after people have visited your site and trusted your CA (storing it in their browser), you might want to use 02 for the next serial number, and so on. You might create some scheme to make the serial number more “official” in appearance or makeup but keep in mind that it is fully exposed to the public in their web browsers, so it offers no additional security in itself.
If you took route 1B and created a CA, you’ll have two additional files:
ca.crt: The Certificate Authority’s own certificate.
ca.key: The key which the CA uses to sign server signing requests.
The CA files are important to keep if you want to sign additional server certificates and preserve the same CA. You can reuse these so long as they remain secure, and haven’t expired.
DocumentRoot “/srv/www-ssl/htdocs”
ServerName xxx.xxx.xxx.xxx:443
ServerAdmin youremail@yoursite.org
Just before the </VirtualHost> directive is closed, add the following, making tweaks as necessary for your environment. If you don’t make a directory directive, the SSL instance won’t know where to look for the doc root.
Make sure that HTTP and HTTPS are enabled for the External Zone. Note that this mechanism assumes port 80 and port 443 respectively. If you want to set up HTTP or HTTPS on a different port (for instance, 8080 or 444) you need to go to the Advanced screen and manually type in the port number under “TCP Ports” and describe the protocol you’re adding (for example, HTTP or HTTPS) in the last line under “IP Protocols.” If you have a router, it probably carries additional firewall rules. You’ll need to open up the appropriate port(s) there as well. That’s beyond the scope of this document, but should be in the docs that pertain to your hardware.
First, locate and download latest Java version from Java.com :
http://java.com/en/download/linux_manual.jsp?locale=en&host=java.com
1. Exit Firefox.
2. Uninstall any previous installations of Java Plugin.
Only one Java Plugin can be used at a time. When you want to use a different plugin, or version of a plugin, remove the symbolic links to any other versions and create a fresh symbolic link to the new one.
Remove the symbolic links (or move them to another directory) to javaplugin-oji.so and libnpjp2.so from the Firefox plugins directory /usr/lib64/browser-plugins
3. Install downloaded java plugin
4. Create a symbolic link to the Java Plugin in the Firefox plugins directory.
Create a symbolic link to the Java Plugin
libnpjp2.sofile in the Firefoxpluginsdirectory:cd /usr/lib64/browser-plugins ln -s /usr/java/jre1.6.0_23/lib/amd64/libnpjp2.so
5. Start the Firefox browser .
Type about:plugins in the Location bar to confirm that the Java Plugin is loaded. You can also click the Tools menu to confirm that Java Console is there.
As of March 1st, 2010, Google has dropped support for Microsoft longest standing web browser, the IE6. Meaning that Google docs, Google Apps, Gmail and all other Google services will no longer support the ageing browser in an effort to introduce new features to these services.
Firefox 3.6 has finally landed. Now you can try the latest web browser from Mozilla. The new version comes with some new features: speed, detection of outdated plugins and graphics personas. Most important feature of all is the added securities that makes it the safest browser to use.
You can try it for yourself after you download it from here : www.getfirefox.com
Below are two firefox add-ons productivity tools that should make your life a lot easier :
This is a note-taking add-on for Firefox that saves notes as bookmarks in Firefox. This means you get all the convenience of browser-based note-taking, and cross-browser syncing if you’re using Mozilla Weave, Xmarks, or another method to sync your bookmarks between instances of Firefox.
Read it Later is an extension that works with a Web-based service. Here’s how it works. Once you install the extension, RiL adds a yellow icon to the “Awesome bar” in Firefox, and a similar icon to the toolbar next to your search. When you’re on a page you want to save for later, just click the yellow icon.
Google Reader fans will also love RiL because it will also clip items from Google Reader without having to view the page first. Once the extension is installed, it adds a RiL icon to Google Reader items (right next to the star). Just click that and the entry will be added to.
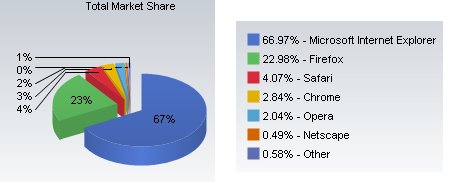
According to market research firm Net Applications, Internet Explorer had roughly 67 percent of the worldwide browser market in August, while the Mozilla foundation’s Firefox had 23 percent and Apple Inc’s Safari browser had 4 percent. This was true on Aug 2009.


Mozilla Foundation released the latest version of the well known web browser, Firefox 3.5.2. The new version addresses several critical security vulnerabilities. Among the stability improvements, it also brings proper ICC profiles rendering. Private browsing mode is included along with open video format support already built in.
To test the new open video format support in Firefox, check out : http://openvideo.dailymotion.com/en
*Google has also released official builds of Google Chrome for Linux and Mac OS X (see update below). If you are looking to install Chrome on a USB stick, check out Portable Google Chrome.
The Google Browser port, known as Crossover Chromium, is available for download on Mac OS X as a native Mac .dmg file or on Ubuntu, RedHat, Suse, etc. as standard Linux packages.


Google Chrome is built with open source code from Chromium.
Mac users can simply drag the Chromium .dmg file into their Applications folder. Linux users should use the appropriate tools for their respective Linux distributions to unpack the installer package. Google Chrome on Linux is available for both 32bit and 64bit versions.
If you installed Google Chrome on Linux using the .deb package, you can uninstall the Google Browser using the Synaptic package manager or via the following command – sudo aptitude purge cxchromium
Google Chrome for Mac & Linux – Official Builds
Update: The official builds of Google Chromium are now available for Linux and Mac here. The interface and features of Chromium for Mac OS X are similar to that of Chrome for Windows but it’s a developer release and not very stable yet.
If you haven’t tried Xmarks add-on with Firefox web browser then you’re missing on a whole lot of features. If you use more than one computer, keeping bookmarks and passwords synched between the machines can be a bit of a hassle. Actually, it can be a major hassle, unless you’ve got something like Xmarks at your fingertips.
Xmarks is an extension that provides the ability to sync bookmarks and passwords, backup and restore bookmarks, and provide access to your bookmarks from the Xmarks Web site. In addition, you have the ability to set up profiles, so you can separate your personal and work bookmarks if you want to.
Give Xmarks a test drive, you won’t regret it. Additional features include :
Click on the Xmarks info icon in your location bar to see detailed information about the site you are on, and discover other great sites just like it.
The next time you add a bookmark, Xmarks will automatically suggest a list of bookmark tags. These suggestions are based on the tags other Xmarks users chose for the same site.
Type a tag name into the Firefox 3 location bar (also known as the Awesome Bar) to quickly find sites with that tag.
Bad Behavior has blocked 56 access attempts in the last 7 days.